| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- column명비교
- 청보리밭
- PADDING
- 2012 사진공모전
- 스크롤 이동
- 일괄처리
- 치환
- 자동 로봇 글등록
- 암호화&복호화
- addbatch
- 비밀번호 유효성
- Java
- 다음메일
- 퀵메뉴
- 네이버 지도API
- 중복필드
- WEB-INF 노출
- html5
- 배경이 가려진 레이어 팝업
- MARGIN
- fckeditor
- 자바스크립트
- 고창
- CSS
- @tistory.com
- apache tomcat 연동 보안
- 클라우드
- POST 전송
- 스팸글 차단
- XSS 차단
- Today
- Total
그곰의 생활
[스크랩]HTML5에 새롭게 추가된 input type 본문
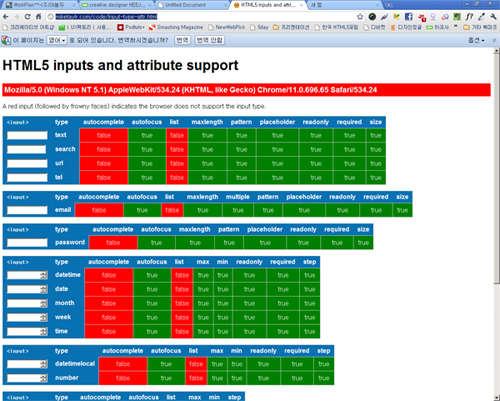
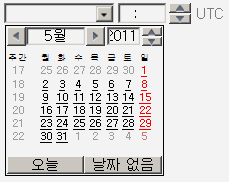
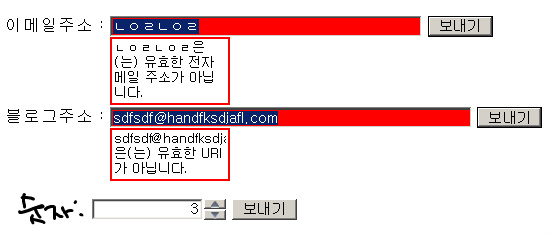
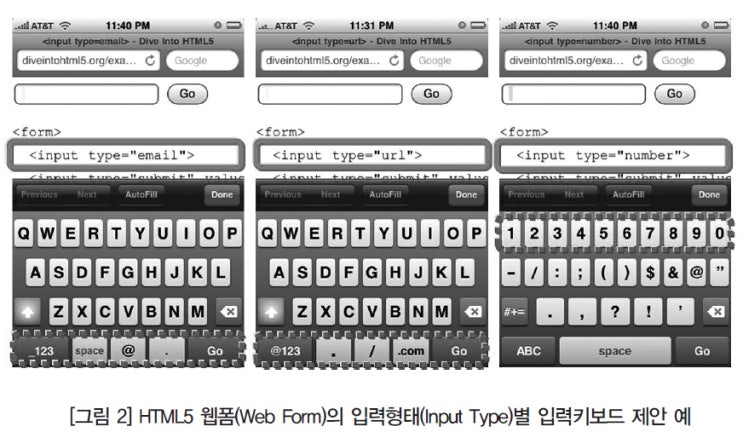
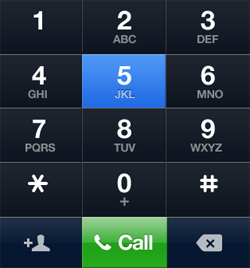
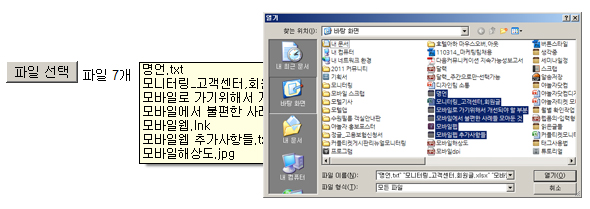
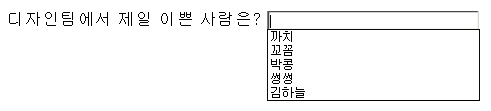
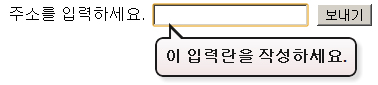
출처 : http://blog.naver.com/snsrrkfdk34?Redirect=Log&logNo=128125838 새롭게 추가된 input type (더 많은 정보가 있으나 중요하고 자주 사용하는 것만 정리하였습니다.) 1. 달력을 생성하고 시간을 컨트롤 datetime, time, date <input type="datetime" /> <!-- 달력과 시간을 생성 --> (opera 10.63 ver) 2. 이메일 형식을 체크해 주는 email <form> 이메일주소 : <input type="email" name="email" /> <input type="submit" value="보내기" /> </form> 3. URL 체크 <form> 블로그주소 : <input type="url" name="url" /> <input type="submit" value="보내기" /> </form> 4. 숫자값 입력받고자 할 때는 number <form> 검색하기 : <input type="number" name="number" /> <input type="submit" value="보내기" /> </form> email, url, number PC웹에서 (opera) email, url, number 모바일웹에서 (opera) 5. 검색을 위한 text, search <form> 검색하기 : <input type="test" name="test" /> <input type="submit" value="검색하기" /> <input type="search" name="search" /> <input type="submit" value="검색하기" /> </form> <form> text, search PC웹에서 (google chrome) 아래 그림처럼 search type을 적용하면 x표시가 자동으로 나타난다. 지원하지 않는 브라우저는 일반 text type처럼 표시 6. 수치가 제공된 슬라이드 막대에서 선택할 수 있는 range <input type="range" min="0" max="10" step="5" /> <!-- 최소값 0과 최대값 10을 제공하고 5의 간격만큼 단락을 나눈다. 따라서 게이지는 0, 5, 10을 선택할 수 있다. --> 7. 전화번호를 입력받고자 할 때 tel <form> 전화번호 : <input type="tel" pattern="[0-9]{11}" name="tel" title="하이픈(-)을 넣지 말고 11자리의 전화번호를 입력해주세요" /> <input type="submit" value="보내기" /> <p>하이픈(-)을 넣지 말고 11자리의 전화번호를 입력해주세요</p> </form> tel PC웹에서 (google chrome) tel 모바일웹에서 (google chrome) 8. 기능이 강화된 file <input type="file" multiple /> <!-- 여러 파일을 선택할 수 있다. --> 새롭게 추가된 input 속성 (더 많은 정보가 있으나 중요하고 자주 사용하는 것만 정리하였습니다.) 1. 인풋 안에 설명을 넣을 수 있는 placeholder 기존에는 인풋 박스안에 글자를 넣기위해 (예: 아이디, 패스워드) css로 배경이미지를 적용했었는데, placeholder 속성으로 더욱 간단해졌다. <input type="email" placeholder="이메일 주소 입력" /> 2. 인풋 안의 정보를 유지시켜주는 autocomplete 회원가입을 하거나 긴 글을 쓰다가 페이지가 날아가서 처음부터 다시 입력해야 했던 경험들을 해결 아래그림을 이전페이지로 갔다가 돌아왔는데도 정보가 남아 있는 것을 확인할 수 있습니다. <input type="text" autocomplete="on"> 3. 커서를 자동으로 포커싱이 되도록 하는 autofocus 사이트에 들어왔을 때 자동으로 포커싱을 해줍니다. (여러개를 지정하면 맨 마지막에 지정해둔 곳에 적용됩니다.) <input type="text" autofocus="autofocus" /> 4. 자동완성 서비스와 비슷한 개념 list <label>디자인팀에서 제일 이쁜 사람은? <input list="people" /> <datalist id="people"> <option value="까치"> <option value="꼬꼼"> <option value="박콩"> <option value="썽썽"> <option value="김하늘"> </datelist> </label> 5. 인풋 요소에 값을 반드시 채워야 서브밋이 작동하도록 적용하는 required <form action="test.html" method="get"> 주소를 입력하세요. <input type="text" name="text" required="required" /> <input type="submit" value="보내기" /> </form> 6. 비활성화 disable (새로 추가된 항목은 아닙니다.) <input type="submit" value="검색" disable /> <!-- fieldset 지정하면 폼 전체가 비활성화 된다 --> 추가적으로 알아두면 좋은 것 1. 자바스크립트 정규표현식 정규표현식을 사용하면 많은 노력을 기울이지 않고도 간단하게 원하는 형태의 값을 얻어 낼 수 있습니다. 대표적인 속성으로 pattern을 들 수 있습니다. ex) 우편번호를 체크하고 싶다면 다음과 같은 정규식을 사용 <form> 우편번호 : <input type="text" pattern="\d{3}(-\d{3})?" title="올바른 우편번호 형식이 아닙니다." /> <input type="submit" value="보내기" /> </form> 정규표현식에서 사용하는 규칙의 몇가지 예 (참고 : 송종식님의 html5+css3) 기호와 문자 규칙 / 와 / /와 /를 감싸면 정규표현식을 사용한다는 의미입니다. \ \는 바로 뒤에 오는 기호를 문자로 만듭니다. 가령 '*'은 곱하기 연산자를 의미하지만 \*로 사용되면 단지 문자로서 '*'을 의미합니다. \d 0부터 9까지의 숫자. 단 계산은 되지 않고 문자로 인식합니다. {n} n개의 문자를 의미합니다. a{3}이라고 하면 aaa를 의미합니다. \d{3}은 숫자형 문자 3개를 의미합니다. [0-9] 0부터 9까지의 숫자. 계산 가능한 숫자를 추출합니다. | or와 같은 의미입니다. $ 문자열의 끝부분을 의미합니다. [abc] 문자열의 범위로 [abc]의 경우에는 a와 b와 c만을 의미합니다. [a-z] 문자열의 범위로 '-'는 범위를 설정합니다. [a-z]는 a에서 z까지를 의미합니다. ? 0개 또는 1개를 의미. a?b는 b도 되고, ab도 됩니다. - ~부터 ~까지, 즉 영어의 to와 같습니다. ^ 문자열의 처음을 의미합니다. 2. 브라우저별 새로운 폼 요소와 속성 지원 현황체크 사이트 http://miketaylr.com/code/input-type-attr.html



![]()




![]()
![]()



![]()